SafeConnect Components V2
Overview
SafeConnect is a Javascript SDK that enables VASPs to easily collect information from your customer about the virtual assets' recipient without making significant changes to your front-end. Version 2 features individual embeddable components, an updated UI design, and expanded self-hosted wallet proof functionality. You can test a working example here.
Using the Javascript SDK
You can see installation and implementation details in the Readme of the SDK.
Embedded Component Types
- Withdrawal Assist - helps collect additional required information from your user during a standard crypto withdrawal process
- Connect Wallet - collects and verifies the address of your users self-hosted wallet
- Deposit Assist - helps your customers request deposits that are fully Travel Rule compliant
You can see the full details of each component type below.
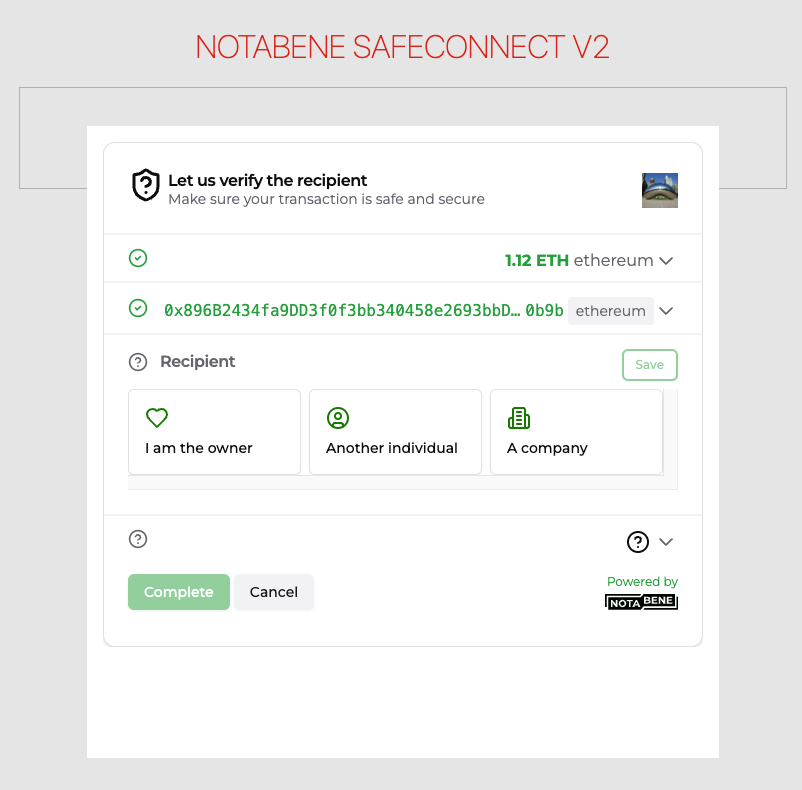
Withdrawal Assist
Withdrawal Assist Demo - Collecting information about a third party transaction to another VASP
Withdrawal Assist Demo - Metamask signiture proof
Withdrawal Assist Description
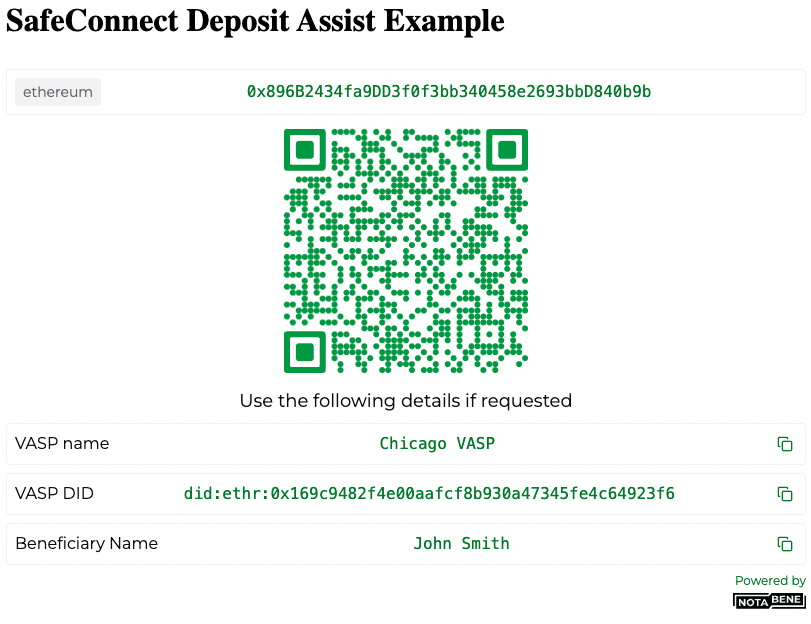
The Withdrawal Assist component is an embeddable front end to collect data about the recipient of a withdrawal. Withdrawal Assist can:
- Gather information about the type of wallet receiving funds (VASP vs. Self Hosted)
- Gather information about the recipient of the funds (person or legal entity, 1st vs. 3rd party)
- Prove ownership of the destination wallet address or identify the owning VASP of the wallet
Withdrawal Assist is highly customizable giving you the option to:
- Configure which types of wallets your users are allowed to withdraw to
- Configure if first vs. third party transfers are allowed
- Configure what data fields are collected about the recipient person or company
Customize the VASP list available on the withdrawal Assist drop down
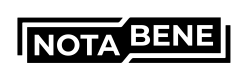
It is possible to customize the list of VASPs available on the drop-down of the embedded component, to do that is it is required to:
- select the VASPs to be listed in the UI;
- configure the SDK to list those VASPs
Select the VASPs to be listed in the UI
- Log into your VASP;
- navigate to the VASP network section of your account;
- select the VASP you what to list;
- change the value of the drop-down "Approve VASP for withdrawals:"

Configure the SDK to list those VASPs
Configure your SDK with the following settings:
VASPSearchControl.ALLOWEDto only list VASP that have been configured in the drop-down as YES;
VASPSearchControl.PENDINGto list VASP that do not have an explicit value (YES/NO) associated with them;
Use the Completed event to create a TR transfer using the txCreate API
The complete event contains an JSON object called txCreate you can use the txCreate object to create a TR transfer by calling the txCreate API
The actions to be performed on that object depend on whether the transfer is 1st or 3rd party, that will be indicated by the originatorEqualsBeneficiary boolean.
If originatorEqualsBeneficiary: false;
- add originator object;
- add blockchain transaction info with destination address;
- add the beneficiary account number with the destination address;
- change the format of the beneficiary beneficiaryPerson object to array;
If originatorEqualsBeneficiary: true;
- add originator object;
- add blockchain transaction info with destination address;
- add the beneficiary account number with the destination address;
- copy originator data into beneficiaryPerson object;
You can find a code example [here]
Withdrawal Assist Implementation Examples
Connect Wallet
Connect Wallet Demo - Metamask and XDEFI Wallets
[Video coming soon!]
Connect Wallet Description
The Connect Wallet component assists in both collecting and proving ownership of the destination blockchain address of a transaction. Users simple connect their self hosted wallet and Connect Wallet will detect the deposit address, and prompt the user to sign a message proving ownership of the wallet.
Connect Wallet Implementation Examples
Deposit Assist

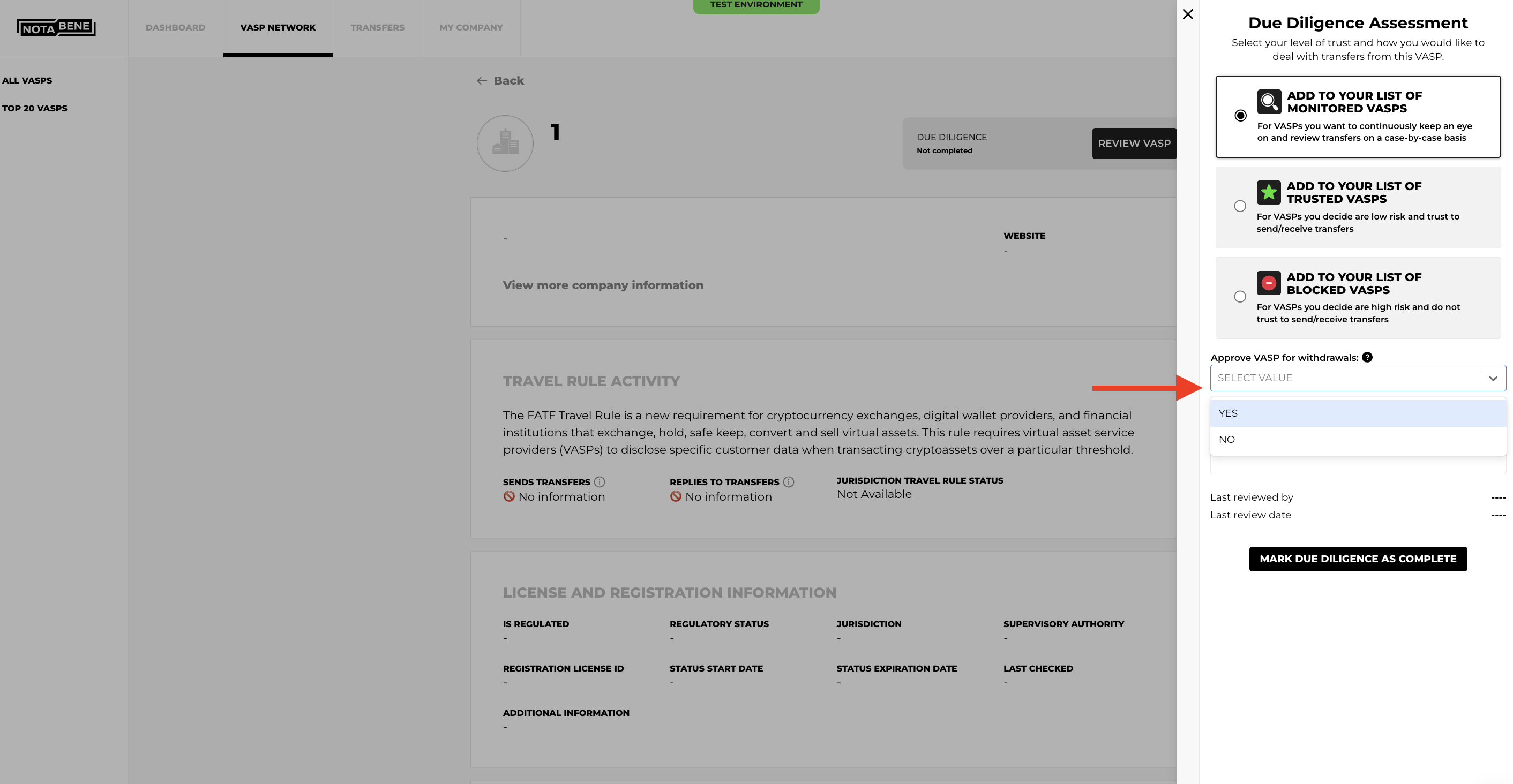
Deposit Assist Description
Deposit Assist is an embeddable component that creates a scannable QR containing both the deposit blockchain address and the travel rule information.
Deposit Assist Implementation Examples
Additional Details
Modal vs. Embed vs. Fullscreen
All of the above components can be rendered as a modal or directly embedded into the page.

The above shows the withdrawal assist component directly embedded in the page.

The above shows the withdrawal assist component opened as a modal.
Self Hosted Wallet Verification
Both the Withdrawal Assist and Connect Wallet Components give you the option for self hosted wallet proof verification. You can see our guide on self hosted wallet verification here.
Updated 22 days ago